Записи
добавить записьБлог им. blazer-05 → Установка и настройка приложения flatpages для добавления статических страниц из админки сайта
В этом блоге я расскажу, как установить и настроить приложение flatpages для добавления статических страниц из админки сайта на django.
Друзяь, если Вы решили изучать Python/Django , то советую вам добавить мой блог в закладки он вам очень пригодится, тут я записываю весь свой путь изучения django, вам будет легче пройти этот путь т.к. вы можете избежать многих трудностей!
Начнемс.
Открываем документацию по установке и настройке данного приложения на сайте djbook.ru
Видим, что первым делом нам нужно добавить в свой файл настроек settings.py несколько параметров.
В INSTALLED_APPS добавляем
'django.contrib.sites',
'django.contrib.flatpages','django.contrib.flatpages.middleware.FlatpageFallbackMiddleware',SITE_ID = 1-
Простые страницы
Сайты
 Тут все просто думаю разберетесь. Единственное, что в поле Sites вам нужно добавить свой сайт и указать параметр SITE_ID = 1 или SITE_ID = 2 если собираетесь использовать на нескольких сайтах.
Далее переходим в главный файл urls.py вашего проекта и там делаем ссылку на эту страницу.
Тут все просто думаю разберетесь. Единственное, что в поле Sites вам нужно добавить свой сайт и указать параметр SITE_ID = 1 или SITE_ID = 2 если собираетесь использовать на нескольких сайтах.
Далее переходим в главный файл urls.py вашего проекта и там делаем ссылку на эту страницу.
url(r'^(?Pcontact/)$', 'django.contrib.flatpages.views.flatpage'), В файле default.html наследуемся от главного шаблона и пишем простые теги для вывода текста.
В файле default.html наследуемся от главного шаблона и пишем простые теги для вывода текста.
{% extends 'base.html' %}
{% block content %}
{{ flatpage.title }}
{{ flatpage.content }}
{% endblock %}
Для предоставления пользователю возможности создавать записи в базах данных прежде всего хочется себя обезопасить от хулиганства. Для этого, пользователь, добавляющий записи должен быть зарегистрирован на сайте. Хочется, чтобы регистрация осуществлялась в 1-2 клика и без ввода с клавиатуры. В этом нам может помочь регистрация пользователей через социальные сети. Воспользуемся библиотекой django-allauth для организации авторизации через социальные сети. Установка библиотеки довольно подробно описана в документации. Единственная проблема, с которой я столкнулся при добавлении приложения - это то, что в этом проекте есть шаблон base.html, и если добавить это приложение до своих приложений и у вас есть тоже шаблон base.html, то возможно пересечение шаблонов. Я это обошел, переназвав свой шаблон в main.html.
Создание блога на Django 1.8. Шаг 2 Подключаем визуальный редактор (tinimce и ckeditor) к блогу на Django 1.8 Сначала я подключил редактор tinymce, но не смог разобраться, как в нем сделать загрузку картинок на сервер. Поэтому потом убрал его и подключил ckeditor (в котором эта возможность есть). Сначала выполняем: pip install django-tinymce Добавляем 'tinymce' в settings.py
INSTALLED_APPS = (
...
'tinymce',
)
urlpatterns = patterns('',
...
url(r'^tinymce/', include('tinymce.urls')),
)
from tinymce.models import HTMLField
class Article(models.Model):
...
summary = HTMLField(blank=True, default='')
content = HTMLField(blank=True, default='')
TINYMCE_DEFAULT_CONFIG = {
'plugins': "table,spellchecker,paste,searchreplace",
'theme': "advanced",
'cleanup_on_startup': True,
'custom_undo_redo_levels': 10,
}
TINYMCE_SPELLCHECKER = True
TINYMCE_COMPRESSOR = True
INSTALLED_APPS = (
...
'ckeditor', 'ckeditor_uploader',)
MEDIA_ROOT = 'media/'
MEDIA_URL = '/media/'
CKEDITOR_UPLOAD_PATH = 'uploads/'
from django.conf.urls.static import static
from blog_project import settings
urlpatterns = [
...
url(r'^ckeditor/', include('ckeditor_uploader.urls')),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
from ckeditor_uploader.fields import RichTextUploadingField
class Article(models.Model):
...
summary = RichTextUploadingField(blank=True, default='')
content = RichTextUploadingField(blank=True, default='')

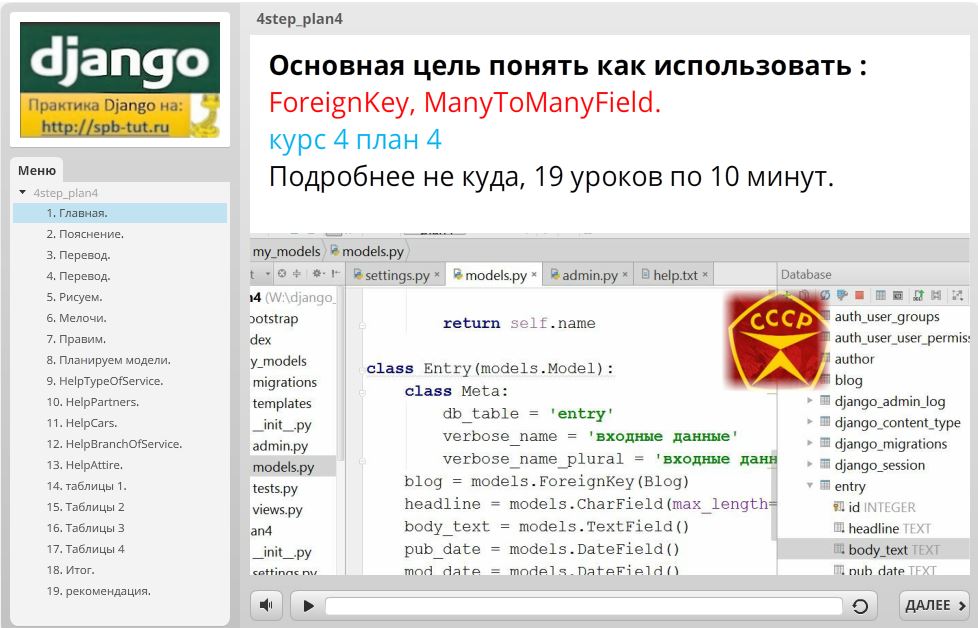
Курс 19 уроков по 10 минут.
Основная цель понять как использовать ForeignKey, ManyToManyField. Задача реализовать веб приложение для выполнения задачи.. Легенда. Диспетчеру механик подал данные, какие машины нужно обслужить и что сделать(плановое ТО + дополнительное обуслуживание) Реализовать интерфейс, что бы была выполнима задача и можно было документировать.(выписат наряд) Диспетчер ставит задачу технарю. Условия приложения. Диспетчер: 1. Выбирает станцию из списка. (список) 2. Выбирает услуги, которые необходимо совершить. (множественный выбор) 3. Назначает, кто её выполнит. (единичный или множественный выбор) 4 Марку авто. (1 авто из списка) Домашнее задание, 1.вывести то , что в админке на страницы. 2. Нарисовать формы на операции.(пока не выполнять)
Всем привет! Ну вот, прослушал и проделал урок 48 в школе на spb-tut.ru. Добавил новую форму в практикум, соединил форму с моделью, теперь можно добавлять данные из формы в модель. Пока что сделал не безопасно и добавить данные в модель может кто угодно, но завтра или послезавтра эту "дырку" закрою. Выложил результаты практикума на github. Сам пример можно посмотреть на этой странице. Раньше писал информацию о коде на закладке "Код" практикумов, но теперь буду его отпралять на GitHub и давать ссылку на конкретные коммиты или просто на папки проекта.